
<div class="container">
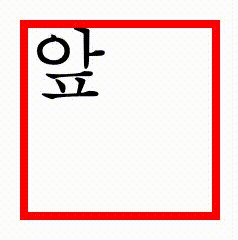
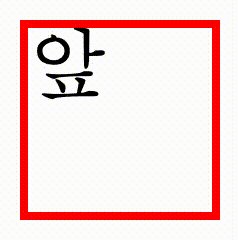
<div class="item front">앞</div>
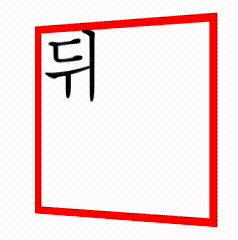
<div class="item back">뒤</div>
</div>.container {
width: 100px;
height: 100px;
perspective: 300px;
position: relative;
}
.container .item {
width: inherit;
height: inherit;
border: 4px solid red;
font-size: 40px;
box-sizing: border-box;
backface-visibility: hidden;
transition: 1s;
}
.container .item.front {
position: absolute;
transform: rotateY(0deg);
}
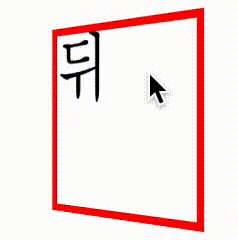
.container:hover .item.front {
transform: rotateY(180deg);
}
.container .item.back {
transform: rotateY(-180deg);
}
.container:hover .item.back{
transform: rotateY(0deg);
}perspective : 원근감을 지정하는 속성, 값이 작을수록 가깝게 보이고 클수록 멀리 보인다.
backface-visibility : 뒷면의 가시성을 결정하는 속성
'카카오테크캠퍼스 > 선택과정' 카테고리의 다른 글
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: html entities (0) | 2023.05.07 |
|---|---|
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 스크롤 위치 계산 애니메이션 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 고정 이미지 배경 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 유튜브 영상 배경 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 요소 슬라이드 (0) | 2023.05.07 |

