Swiper.js
슬라이드 효과를 주기 위한 라이브러리 swiper, 강의에서 나온 6.8.4 버전을 사용했다.
<link rel="stylesheet" href="https://unpkg.com/swiper@6.8.4/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@6.8.4/swiper-bundle.min.js"></script>사용법은 다음과 같다.
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
</div>
</div>// new Swiper(선택자, 옵션)
new Swiper(".notice-line .swiper-container", {
direction: "vertical", // 기본값은 horizontal
autoplay: true,
loop: true,
});요소 가운데 배치
화면의 크기가 달라지더라도 요소를 가운데로 배치하기 위해서 쓰는 방법

.notice .promotion .swiper-container {
width: calc(819px * 3 + 20px);
height: 553px;
background-color: orange;
font-size: 300px;
text-align: center;
position: absolute;
top: 40px;
left: 50%;
margin-left: calc((819px * 3 + 20px) / -2);
}left로 절반만큼 요소를 밀어서 배치하고, margin-left로 요소의 width 절반만큼 다시 당겨서 가운데로 배치한다.
같은 방법으로 right를 사용할 수도 있다.
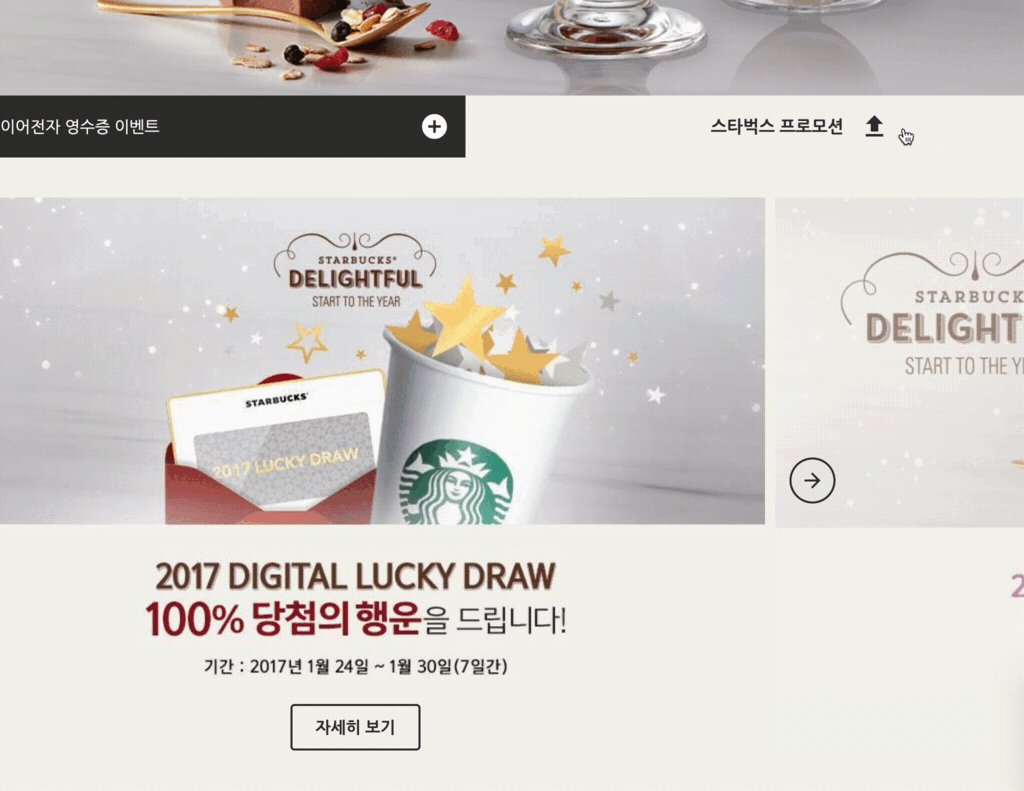
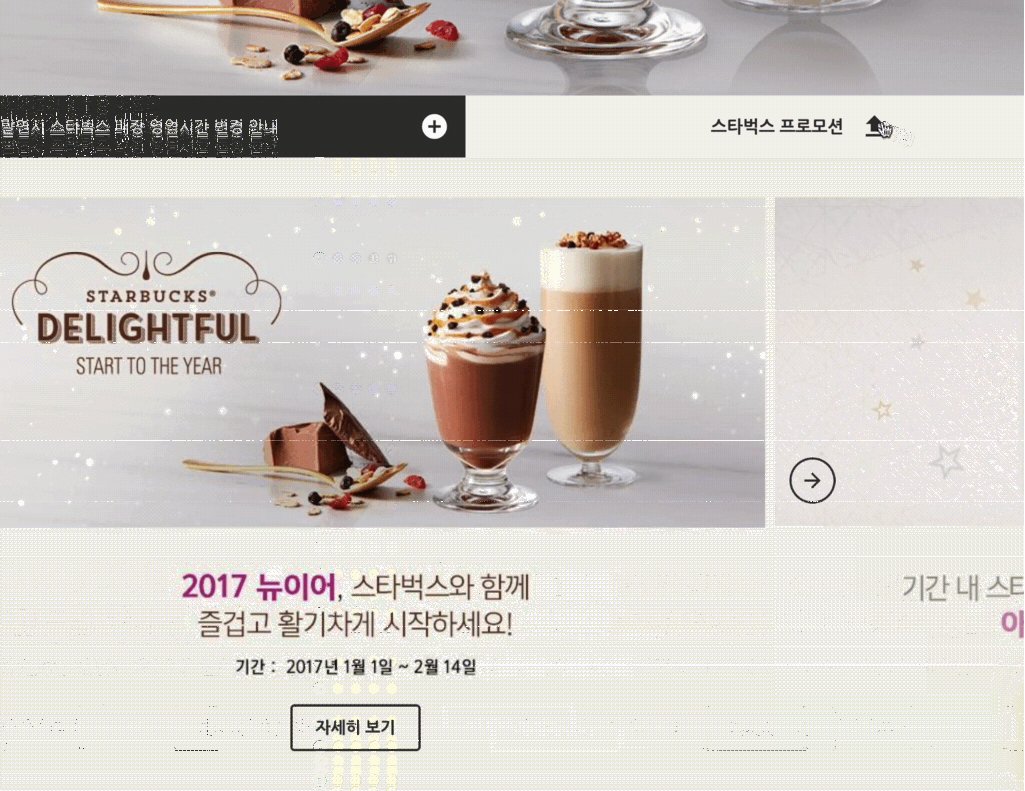
프로모션 이미지 슬라이드

new Swiper(".promotion .swiper-container", {
slidesPerView: 3, // 한번에 보여줄 슬라이드 개수
spaceBetween: 10, // 슬라이드 사이 여백
centeredSlides: true, // 1번 슬라이드가 가운데 보이기
loop: true,
autoplay: {
delay: 5000,
},
pagination: {
el: ".promotion .swiper-pagination", // 페이지 번호 요소 선택자
clickable: true, // 사용자의 페이지 번호 요소 제어 가능 여부
},
navigation: {
prevEl: ".promotion .swiper-prev",
nextEl: ".promotion .swiper-next",
},
});swiper 라이브러리의 도움을 받아 슬라이드를 제어할 수 있다.
슬라이드 영역 토글

.notice .promotion {
height: 693px;
background-color: #f6f5ef;
position: relative;
transition: height 0.4s;
overflow: hidden;
}
.notice .promotion.hide {
height: 0;
}class에 따라 height 값을 조정한 다음, overflow로 넘치는 부분을 숨겨 요소를 숨길 수 있다.
'카카오테크캠퍼스 > 선택과정' 카테고리의 다른 글
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 고정 이미지 배경 (0) | 2023.05.07 |
|---|---|
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 유튜브 영상 배경 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 순차적 애니메이션 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 헤더와 드롭다운 메뉴 (0) | 2023.05.07 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: Settings (0) | 2023.05.07 |

