⏳ 2023. 4. 24. - 2023. 4. 30.
CSS 속성(Property)
한글로는 같은 속성이지만 html의 속성은 attribute, css와 js에서의 속성은 property를 의미한다.
정말 다양한 css 속성이 있는데, 그 중 몇 가지를 알아보자!
width & height
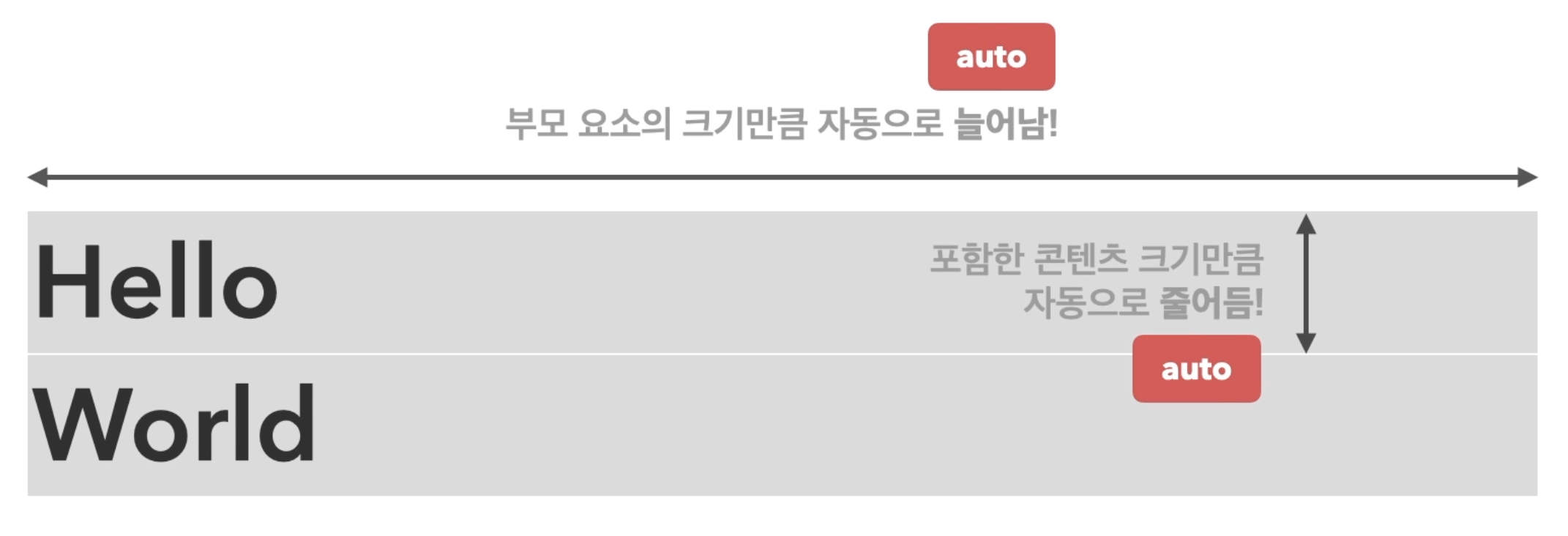
width와 height의 기본값은 auto(브라우저가 값을 계산)이다.
인라인 요소와 블록 요소에서의 브라우저의 계산 방법이 다르니 알아두자.


padding & margin
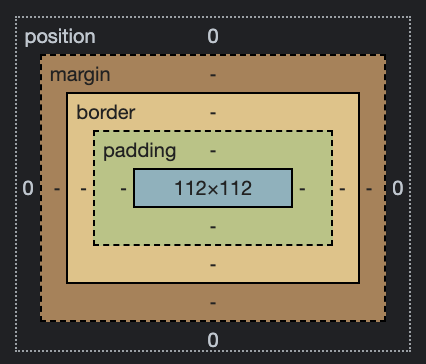
요소는 기본적으로 다음과 같은 구조를 가진다.

padding은 요소의 내부 여백을 의미하며, 사용하면 콘텐츠의 크기가 커진다.
margin은 요소의 외부 여백을 의미하며 특이하게도 음수값을 사용할 수 있다.
개별적으로 값을 주기도 하지만, 단축 속성을 자주 사용하니 알아두자.
margin: top,right,bottom,left;
margin: top,bottom left,right;
margin: top left,right bottom;
margin: top right bottom left;
border
padding과 마찬가지로 사용하면 콘텐츠의 크기가 커진다는 특징이 있다.
border: border-width border-style border-color;
- border-width: medium;
- border-style: none;
- solid : 실선
- dashed : 파선
- border-color: black;
- transparent : 투명
border-radius

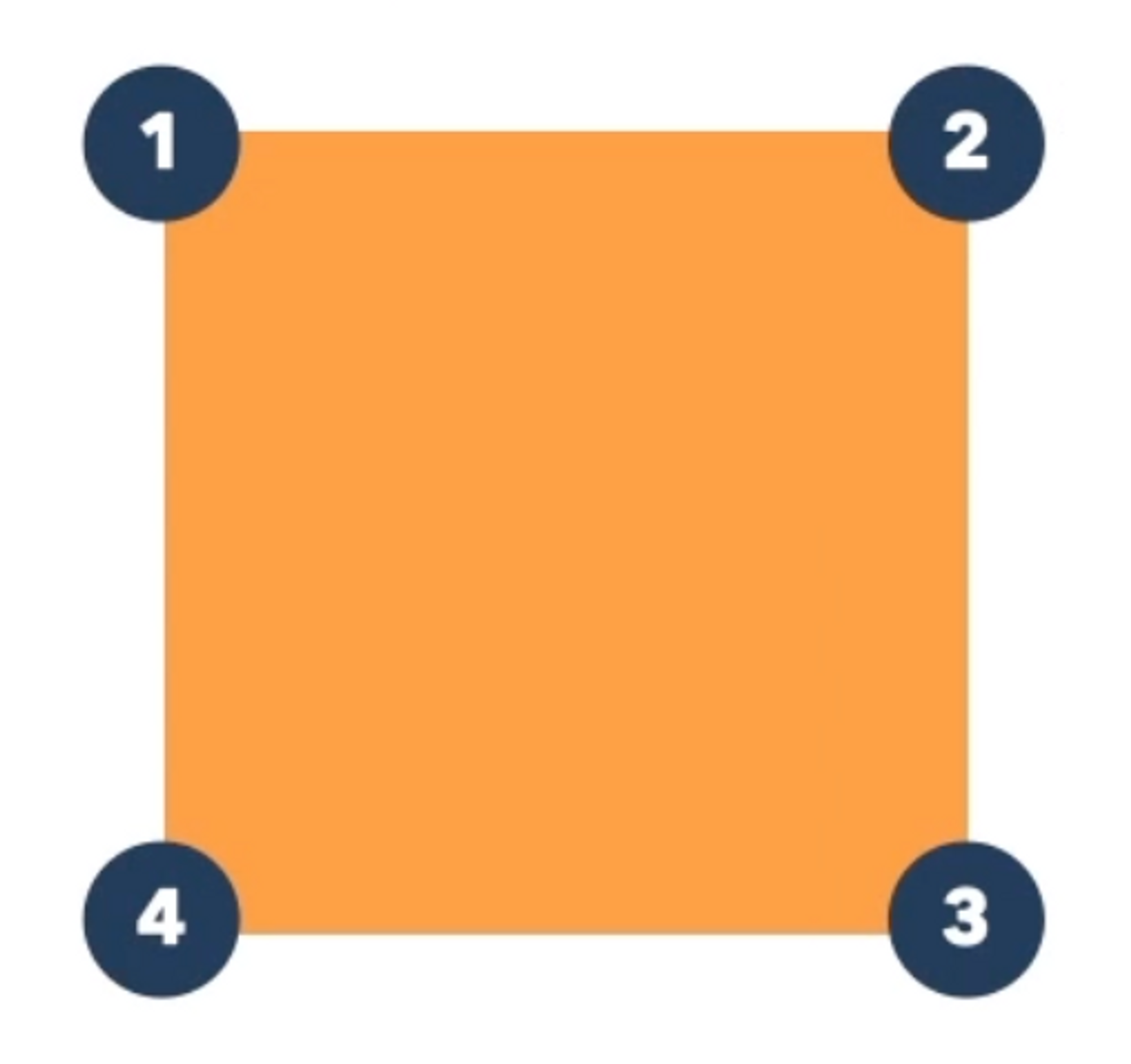
각각의 모서리에 다른 값을 적용하려면?
-> 모서리 좌상단부터 시계방향으로 적용된다.
border-radius: 0 10px 0 0;
-> 2️⃣에만 10px 둥글게
box-sizing
box-sizing의 기본값은 content-box이며 content-box는 요소의 크기를 콘텐츠의 크기로 계산한다.
-> 콘텐츠의 크기에 변화를 주는 padding과 border의 영향을 받는다.
padding과 border를 사용하더라도 처음 정한 요소의 크기를 유지하고 싶으면?
-> border-box를 사용하자! border-box는 요소의 크기를 콘텐츠 + padding + border의 크기로 계산한다.
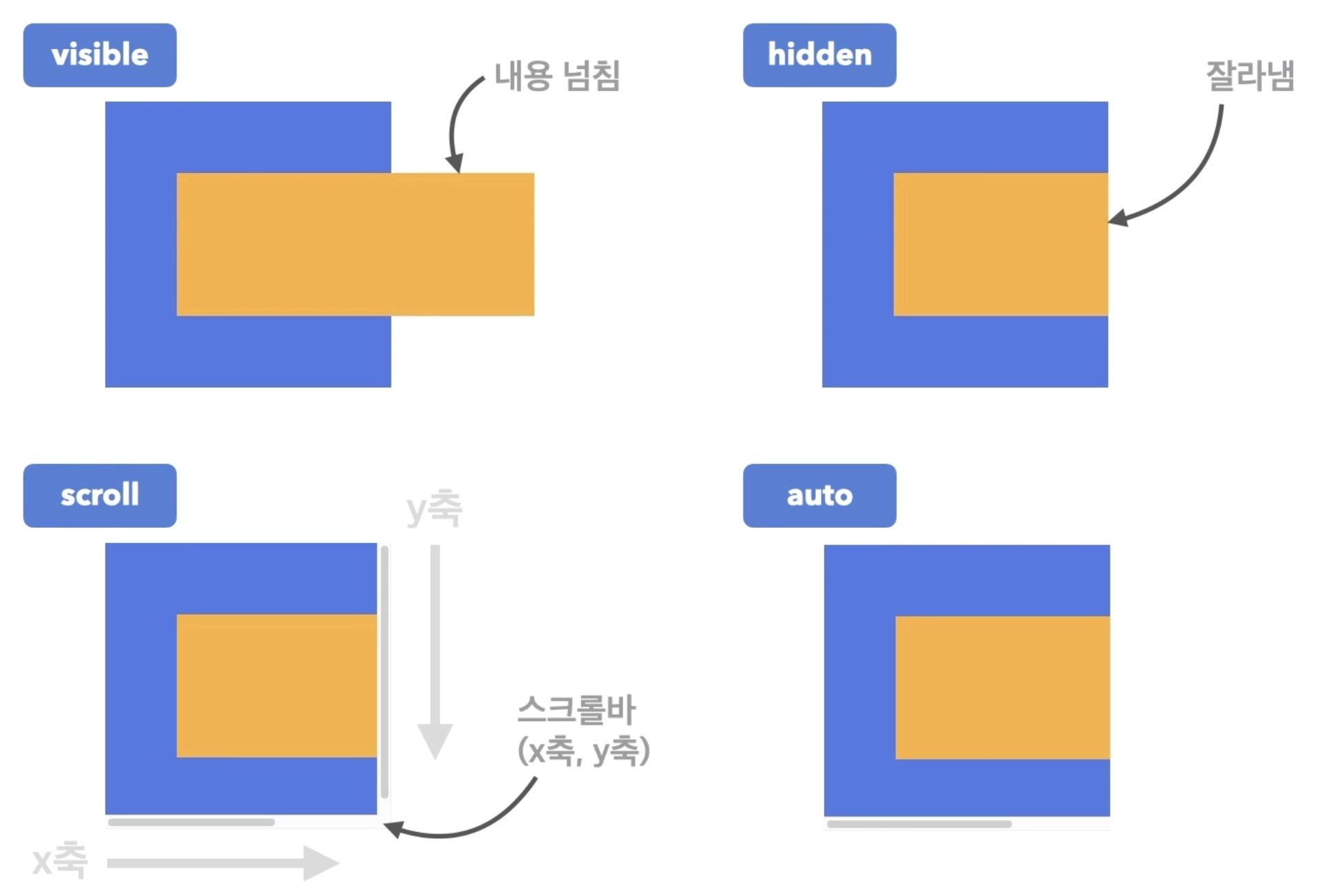
overflow
요소의 크기 이상으로 콘텐츠가 커졌을 때, 보여짐을 제어하는 단축 속성

단위
px : 픽셀
% : 상대적 백분율
em : 요소의 글꼴 크기
font-size는 상속되는 속성이므로 em을 사용할 땐 주의할 것!
rem : 루트 요소(html)의 글꼴 크기
rem을 사용하면 루트 요소의 font-size만 수정하면 전체적인 스타일이 비율에 따라 바뀌기 때문에 은근 괜찮다!
vw : 뷰포트 가로 너비의 백분율
vh : 뷰포트 세로 너비의 백분율
'카카오테크캠퍼스 > 필수과정' 카테고리의 다른 글
| [카카오테크캠퍼스 4주차] CSS 속성: flex (0) | 2023.05.06 |
|---|---|
| [카카오테크캠퍼스 4주차] CSS 속성 (0) | 2023.05.06 |
| [카카오테크캠퍼스 3주차] CSS 개요: 상속, 우선순위 (0) | 2023.05.06 |
| [카카오테크캠퍼스 3주차] CSS 개요: 선택자 (0) | 2023.05.06 |
| [카카오테크캠퍼스 3주차] CSS 개요: 선언 방식 (0) | 2023.05.06 |