자바스크립트 엔진
자바스크립트 엔진은 메모리 힙과 콜 스택으로 이루어져 있다.
엔진이 코드를 읽고 실행하면서 변수나 함수 객체 등을 담아놓는 공간(메모리 힙)과 실행할 코드를 저장할 공간(콜 스택)으로 나뉜다.
콜 스택에 대해 더 알아보자.
Call Stack

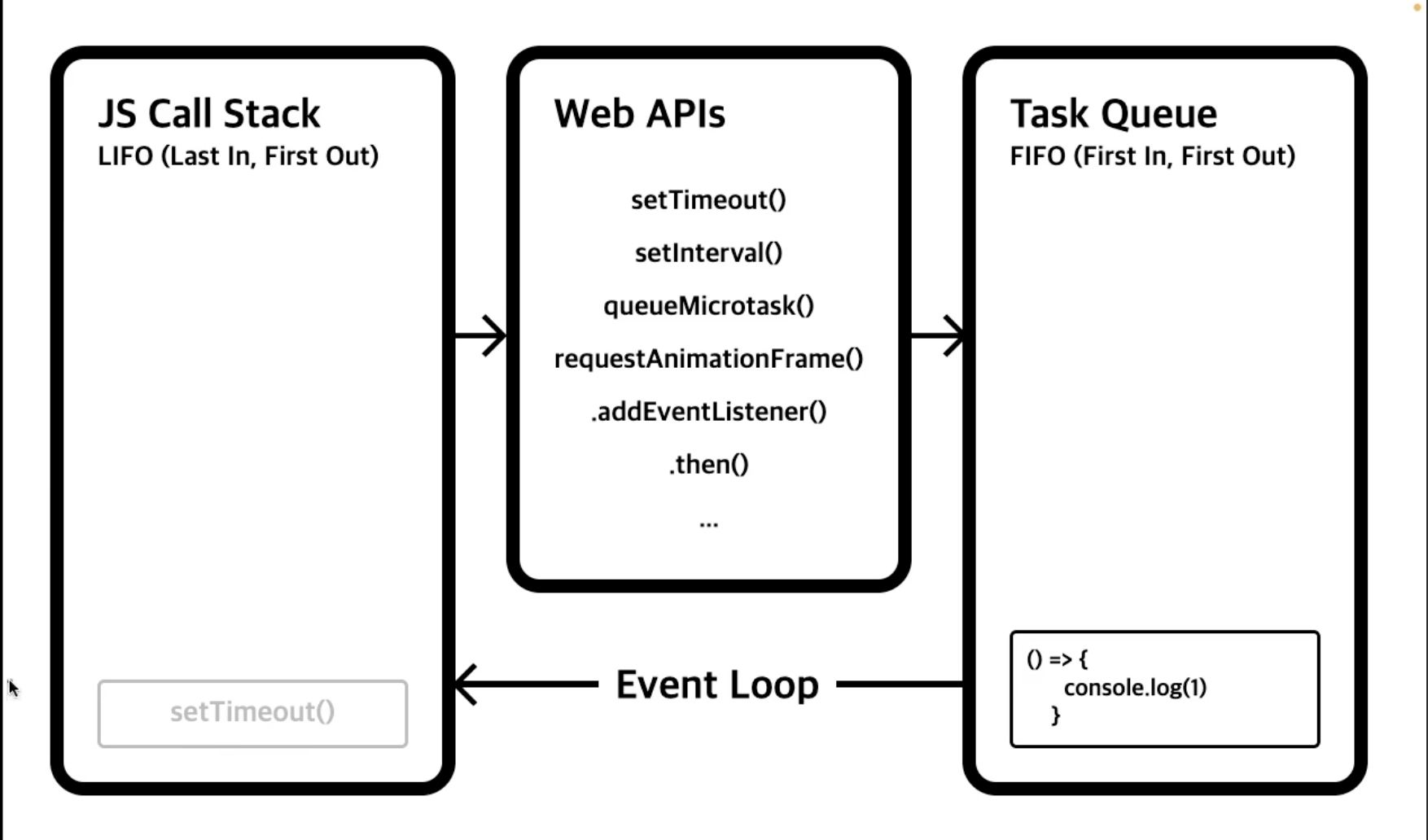
브라우저에는 엔진뿐만 아니라 다양한 Web API가 존재한다.
이러한 API를 통제하기 위해 Task Queue와 Event Loop가 필요하다.
자바스크립트는 싱글 스레드 언어로, 한 번에 한 개의 일만 처리할 수 있다.
그렇다면 비동기적인 코드에 대해 어떻게 처리하는 것일까?
setTimeout(() => {
console.log(1);
}, 0);
console.log(2);위와 같은 코드를 예시로 자바스크립트의 동작 원리를 이해해보자.

가장 먼저 setTimeout()함수를 호출하지만, 자바스크립트에서 바로 실행할 수는 없다.

Web API의 도움을 받아 태스크 큐로 콜백 함수가 들어간다.


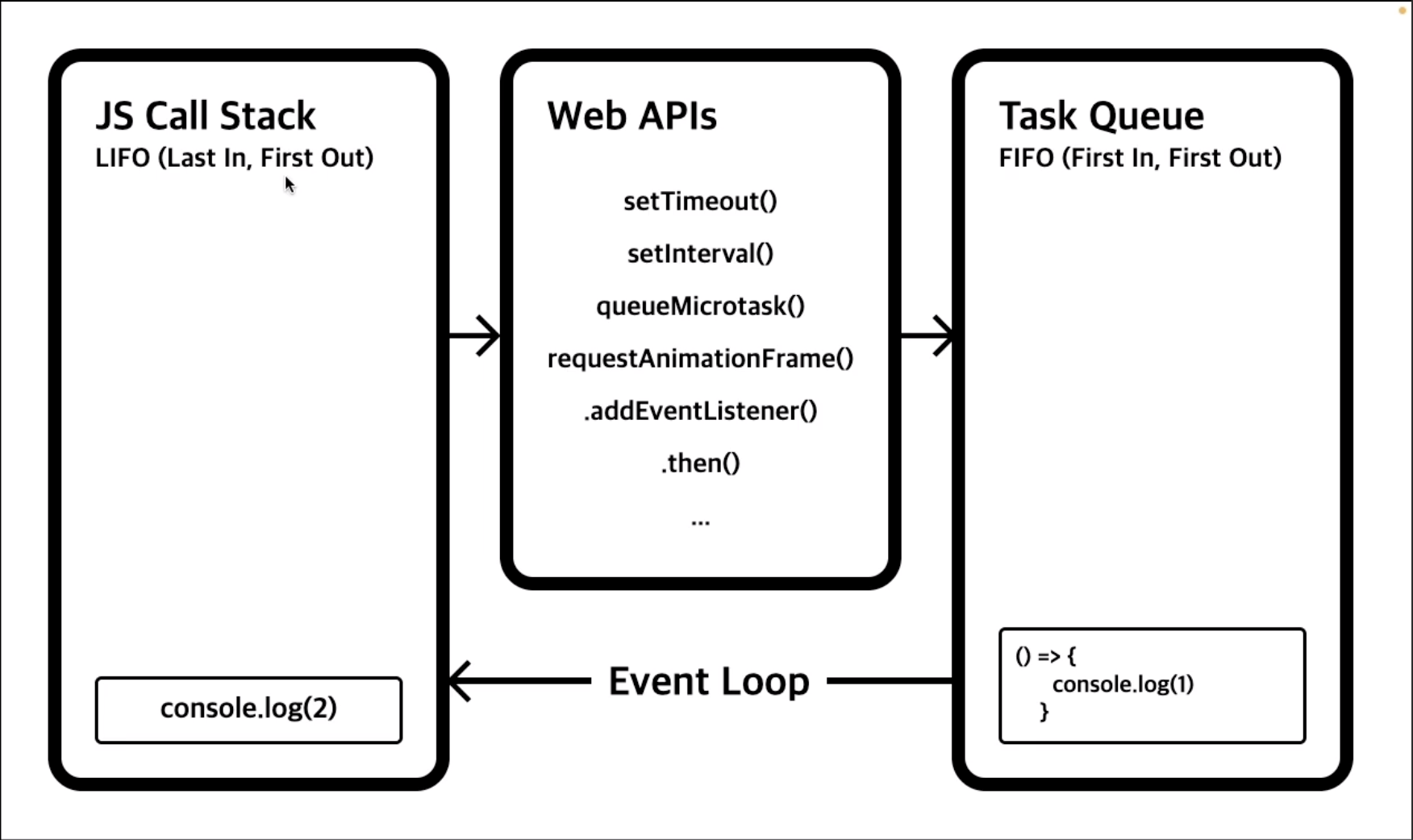
자바스크립트 상에서 바로 실행할 수 있는 부분은 바로 실행된다.

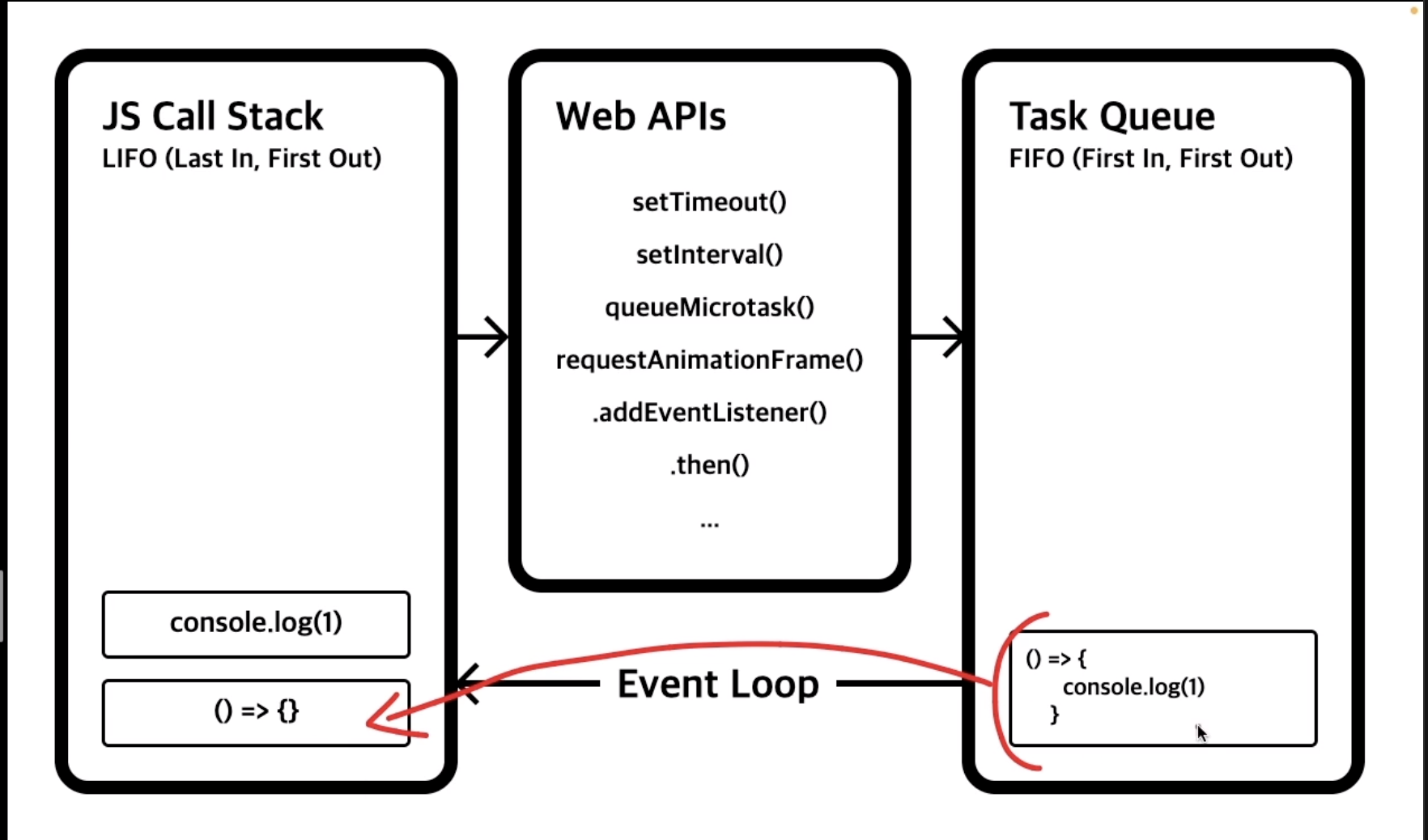
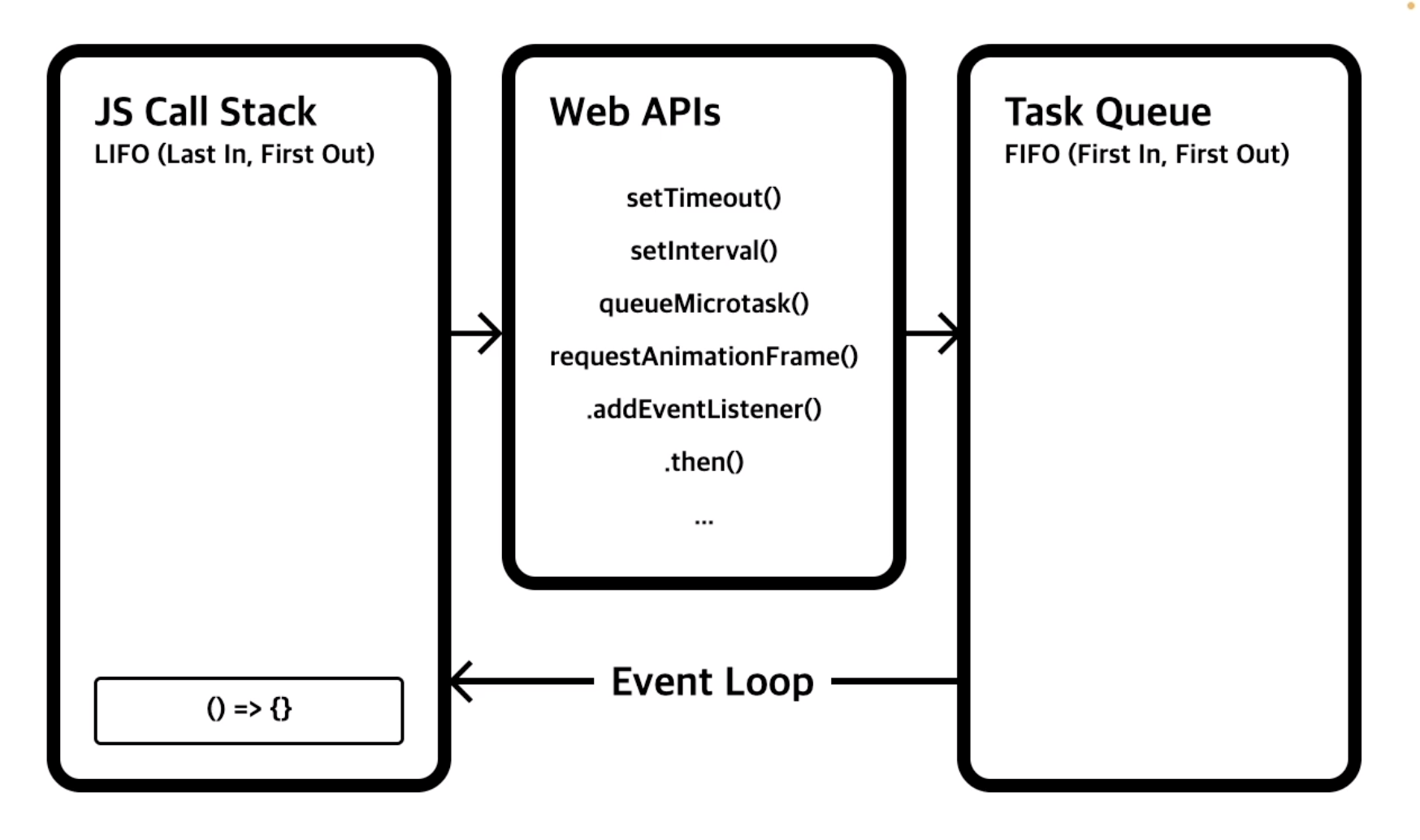
더 이상 콜 스택에 쌓일 코드가 없으면, 이벤트 루프를 통해 태스크 큐의 내용을 콜 스택에 담는다.


콜 스택은 후입선출 구조이다.


태스크 큐에 쌓인 코드는 콜 스택이 완전히 비워져야 콜 스택에 들어갈 수 있다.
setTimeout(() => {
console.log(1);
}, 0);
for (let i = 0; i < 1000; i++) {
console.log(i);
}분명 0초 후에 실행되는 코드지만,
자바스크립트의 동작 원리에 의해 0부터 999까지 출력되고 나서 1이 출력된다.
'카카오테크캠퍼스 > 선택과정' 카테고리의 다른 글
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 정규표현식 (1) | 2023.05.25 |
|---|---|
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 메모리 누수 (0) | 2023.05.25 |
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 클로저 (0) | 2023.05.25 |
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 가비지 컬렉션 (0) | 2023.05.25 |
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 얕은 복사와 깊은 복사 (0) | 2023.05.25 |

