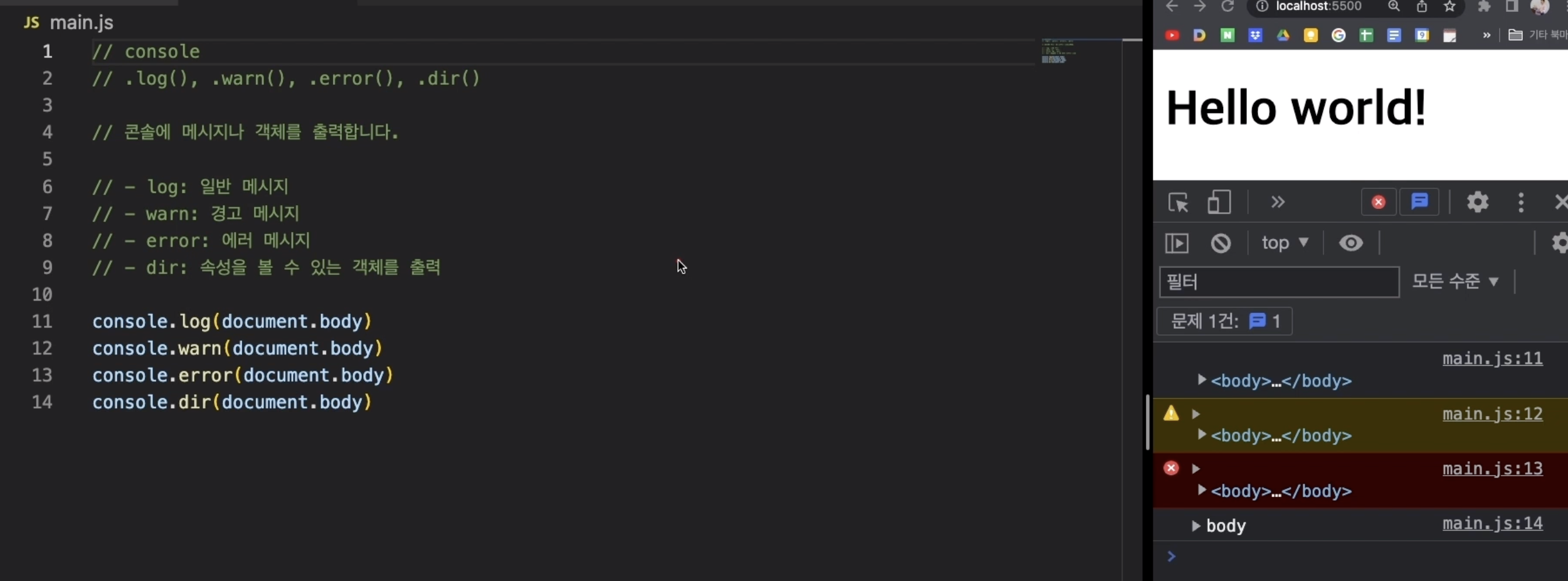
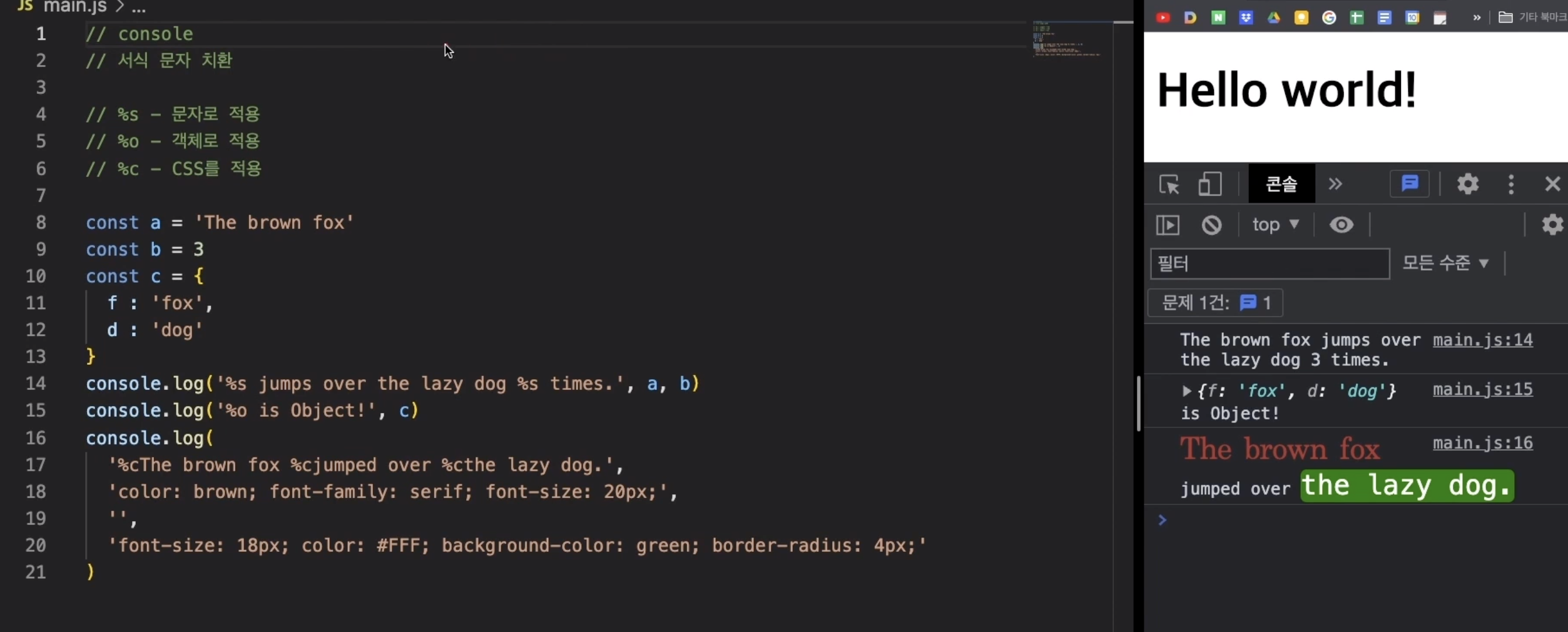
Console


count()의 인수를 주지 않으면 default가 이름이 된다.



Cookie
도메인 단위로 저장되며 사이트당 최대 20개 및 4KB로 제한된다.(표준안 기준)
영구 저장이 불가능하다.
// Cookie
// domain: 유효 도메인 설정
// path: 유효 경로 설정
// expires: 만료 날짜(UTC Date) 설정
// max-age: 만료 타이머(s) 설정
document.cookie = "a=3; domain=localhost; path=/abc";
document.cookie = "b=2";
console.log(document.cookie);Storage
도메인 단위로 저장되며 5MB로 제한된다.
세션 혹은 영구 저장이 가능하다.
// Storage
// sessionStorage: 브라우저 세션이 유지되는 동안에만 데이터 저장
// localStorage: 따로 제거하지 않으면 영구적으로 데이터 저장
// setItem(): 데이터 조회
// getItem(): 데이터 저장
// removeItem(): 데이터 제거
// clear(): 스토리지 초기화
localStorage.setItem("a", JSON.stringify("Hello world"));
localStorage.setItem("b", JSON.stringify({ a: 1, b: 2 }));
console.log(JSON.parse(localStorage.getItem("a")));
console.log(JSON.parse(localStorage.getItem("b")));Location
// Location
// href: 전체 URL 주소
// protocol: 프로토콜
// hostname: 도메인 이름
// pathname: 도메인 이후 경로
// host: 포트 번호를 포함한 도메인 이름
// port: 포트 번호
// hash: 해시 정보(페이지의 ID)
// assign(주소): 주소로 페이지 이동
// replace(주소): 주소로 페이지 이동, 현재 페이지 히스토리를 제거
// reload(): 페이지 새로고침, 인수로 true를 사용하면 강력 새로고침
console.log(location);History
// History
// 브라우저의 히스토리(세션 기록) 정보를 반환하거나 제어
// length: 등록된 히스토리 개수
// scrollRestoration: 히스토리 탐색시 스크롤 위치 복원 여부 확인 및 지정
// state: 현재 히스토리에 등록된 데이터(상태)
// back(): 뒤로 가기
// forward(): 앞으로 가기
// go(위치): 현재 페이지 기준 특정 히스토리 위치로 이동
console.log(history.go(-2)); // 히스토리 2개 전으로 이동
// pushState(상태, 제목, 주소): 히스토리에 상태 및 주소를 추가
// replaceState(상태, 제목, 주소): 현재 히스토리의 상태 및 주소를 교체
// Safari를 제외한 모든 브라우저는 제목 옵션을 무시하기 때문에 제목을 빈 문자열로 주는 경우가 많다.
history.pushState("{ a: 1}", "", "#/hi");location과 다르게 상태를 바꾸는 pushState와 replaceState는 새로고침이 없다.
새로고침이 없는 것을 장점으로 활용하여 페이지 관리를 할 수 있다!
SPA
지금까지 배운 내용으로 실습해보자~
https://github.com/iam454/single-page-app
GitHub - iam454/single-page-app
Contribute to iam454/single-page-app development by creating an account on GitHub.
github.com
'카카오테크캠퍼스 > 선택과정' 카테고리의 다른 글
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: 불변성과 가변성 (0) | 2023.05.25 |
|---|---|
| [카카오테크캠퍼스 선택과정] JavaScript 마스터: Symbol, BigInt (0) | 2023.05.25 |
| [카카오테크캠퍼스 선택과정] 애플 예제: 반응형 웹사이트 (0) | 2023.05.19 |
| [카카오테크캠퍼스 선택과정] 애플 예제: 배포 (0) | 2023.05.18 |
| [카카오테크캠퍼스 선택과정] 애플 예제: 비디오 제어 (0) | 2023.05.17 |