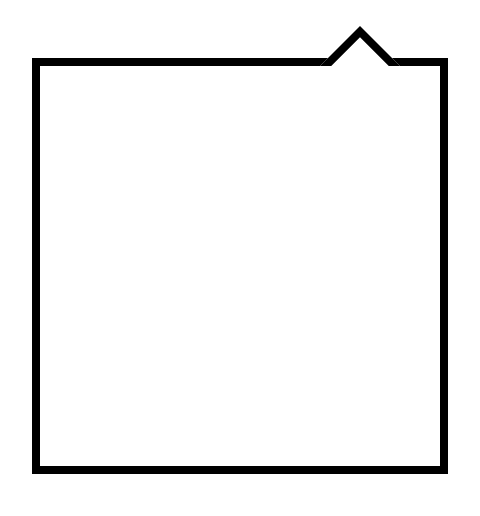
화살표 박스 만들기


<div class="container">
<div class="item"></div>
</div>.container {
margin: 200px;
width: 200px;
height: 200px;
border: 4px solid;
position: relative;
}
.item {
width: 40px;
height: 20px;
overflow: hidden;
position: absolute;
top: -20px;
right: 20px;
}
.item::before {
content:"";
width: 20px;
height: 20px;
border: 4px solid;
position: absolute;
top: 0;
left: 50%;
background-color: #fff;
transform: rotate(45deg);
transform-origin: 0 0;
}이벤트 버블링

const containerEl = document.querySelector(".container");
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
containerEl.addEventListener("click", () => {
console.log("CONTAINER!!")
});
parentEl.addEventListener("click", () => {
console.log("PARENT!!")
});
childEl.addEventListener("click", () => {
console.log("CHILD!!")
});이런 상황에서 child 영역을 클릭하면 콘솔에 다음과 같이 출력된다.

이런 현상을 버블링이라고 하며, 버블링의 원리는 다음과 같다.
한 요소의 이벤트가 발생하면, 그 요소의 이벤트 핸들러가 동작하고, 이어서 그 요소의 부모 요소의 이벤트 핸들러가 동작한다.
가장 최상단 요소까지 이와 같은 과정이 반복된다.
버블링을 중단하게 만드는 방법은 다음과 같다.
childEl.addEventListener("click", (e) => {
e.stopPropagation();
console.log("CHILD!!")
});
메뉴 애니메이션
display: none;과 display: block;으로 보여짐을 제어한다면, transition을 적용할 수 없다.
visibility와 opacity를 사용하여 자연스러운 애니메이션을 적용하자.
.container {
width: 400px;
height: 400px;
background-color: orange;
visibility: hidden;
opacity: 0;
transition: 1s;
}
.container.show {
visibility: visible;
opacity: 1;
}
'카카오테크캠퍼스 > 선택과정' 카테고리의 다른 글
| [카카오테크캠퍼스 선택과정] 애플 예제: 내비게이션 (0) | 2023.05.13 |
|---|---|
| [카카오테크캠퍼스 선택과정] 애플 예제: 검색 바 (0) | 2023.05.13 |
| [카카오테크캠퍼스 선택과정] 애플 예제: 배경 이미지와 대체 텍스트 (0) | 2023.05.12 |
| [카카오테크캠퍼스 선택과정] 애플 예제: 시작하기 (0) | 2023.05.09 |
| [카카오테크캠퍼스 선택과정] 스타벅스 예제: 페이지 상단으로 이동(scrollTo) (0) | 2023.05.07 |